Jedną z najlepszych cech korzystania z Mergin Maps w projektach ankiet terenowych jest stopień elastyczności w projektowaniu warstw ankiet. Niezależnie od tego, czy masz własne niestandardowe warstwy tła, których chcesz użyć, czy własną symbolikę mapy, którą chcesz przedstawić na mapie.
W wielu przypadkach użycie prostych znaczników z podzielonym na kategorie schematem kolorów nie jest wystarczające, aby zapewnić pracownikom terenowym i klientom wystarczający kontekst do zrozumienia informacji wyświetlanych w projekcie. Aby lepiej przedstawić dane, warto użyć w projekcie symboli SVG.
Jeśli po prostu otworzysz właściwości warstwy w QGIS i przejdziesz do zakładki Symbologia i wybierzesz symbol SVG do reprezentowania funkcji w projekcie, prawdopodobnie nie załaduje się on poprawnie w Mergin Maps. Możliwe jest jednak dodanie symboli SVG do projektu Mergin Maps Maps w zaledwie kilku prostych krokach. W tym przewodniku pokażemy dwie metody dodawania symboli SVG do projektu.
Użyj symbolu z biblioteki QGIS
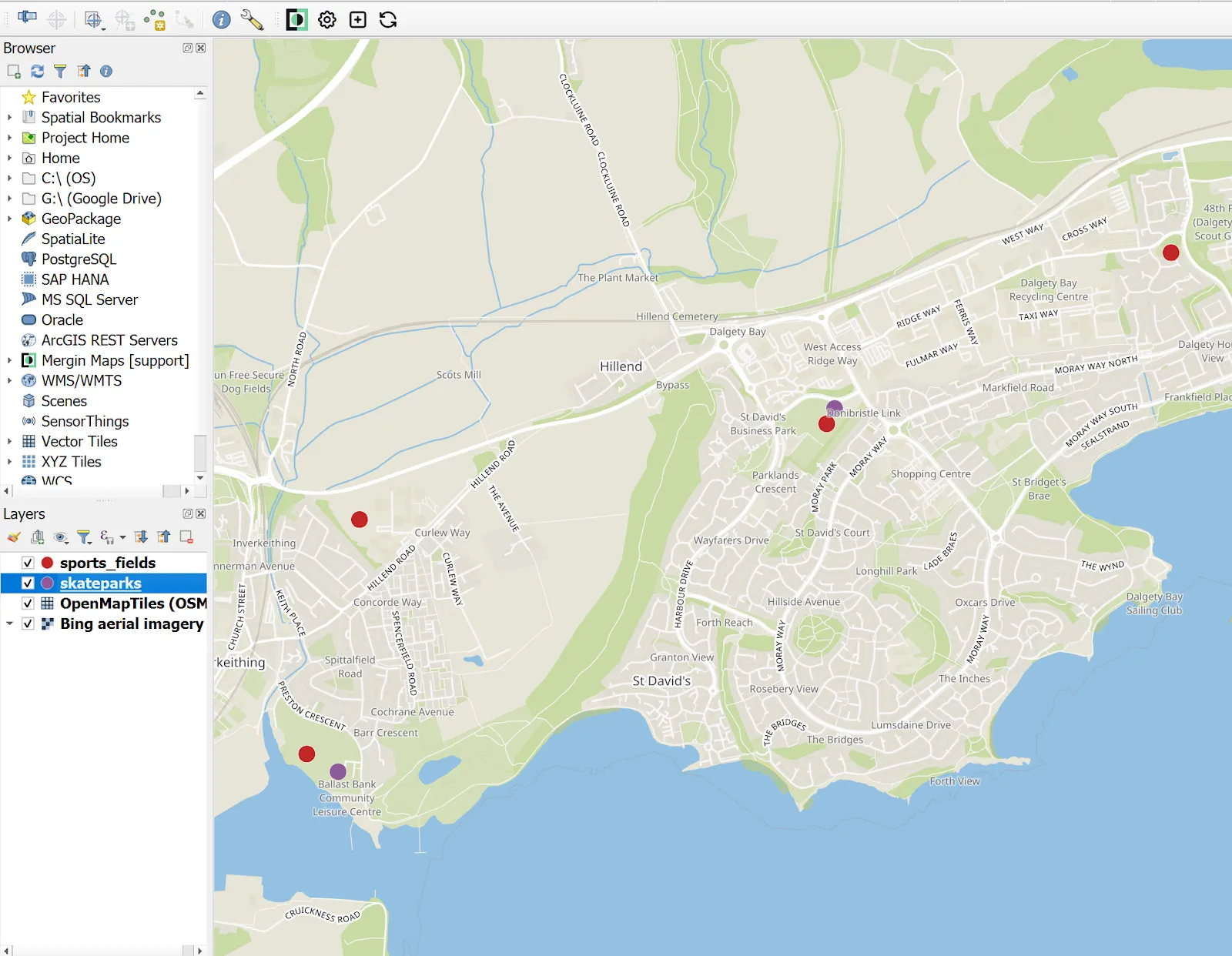
W naszym pierwszym przykładzie pokażemy, jak dodać symbol SVG z biblioteki QGIS . Mamy przykładowy projekt, w którym zamierzamy zmapować różne obszary aktywności w naszej lokalnej społeczności. Do tej pory zmapowaliśmy lokalizacje kilku boisk sportowych i skateparków. Boiska sportowe są obecnie reprezentowane przez czerwone kropki, a skateparki przez kropki fioletowe.

W przyszłości planujemy dodać więcej funkcji dla parków i obszarów rekreacyjnych, więc chcemy dodać kilka symboli, aby ułatwić naszym geodetom i użytkownikom końcowym znalezienie tego, czego szukają na mapie. Zaczniemy od dodania symbolu boisk sportowych. Aby to zrobić, wykonamy następujące kroki:
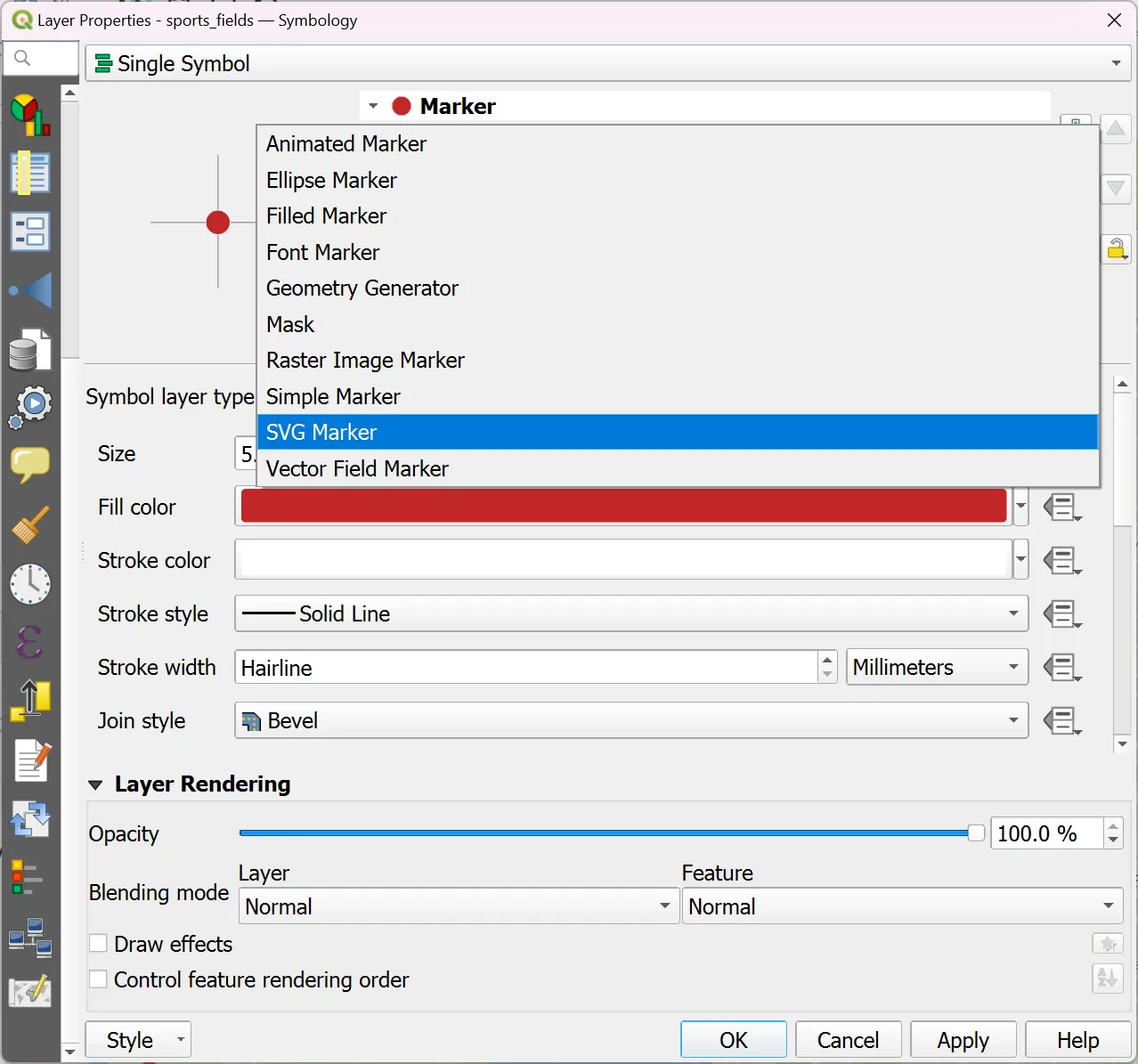
1. Kliknij prawym przyciskiem myszy warstwę "sports_fields", wybierz "Właściwości..." i przejdź do zakładki "Symbologia".

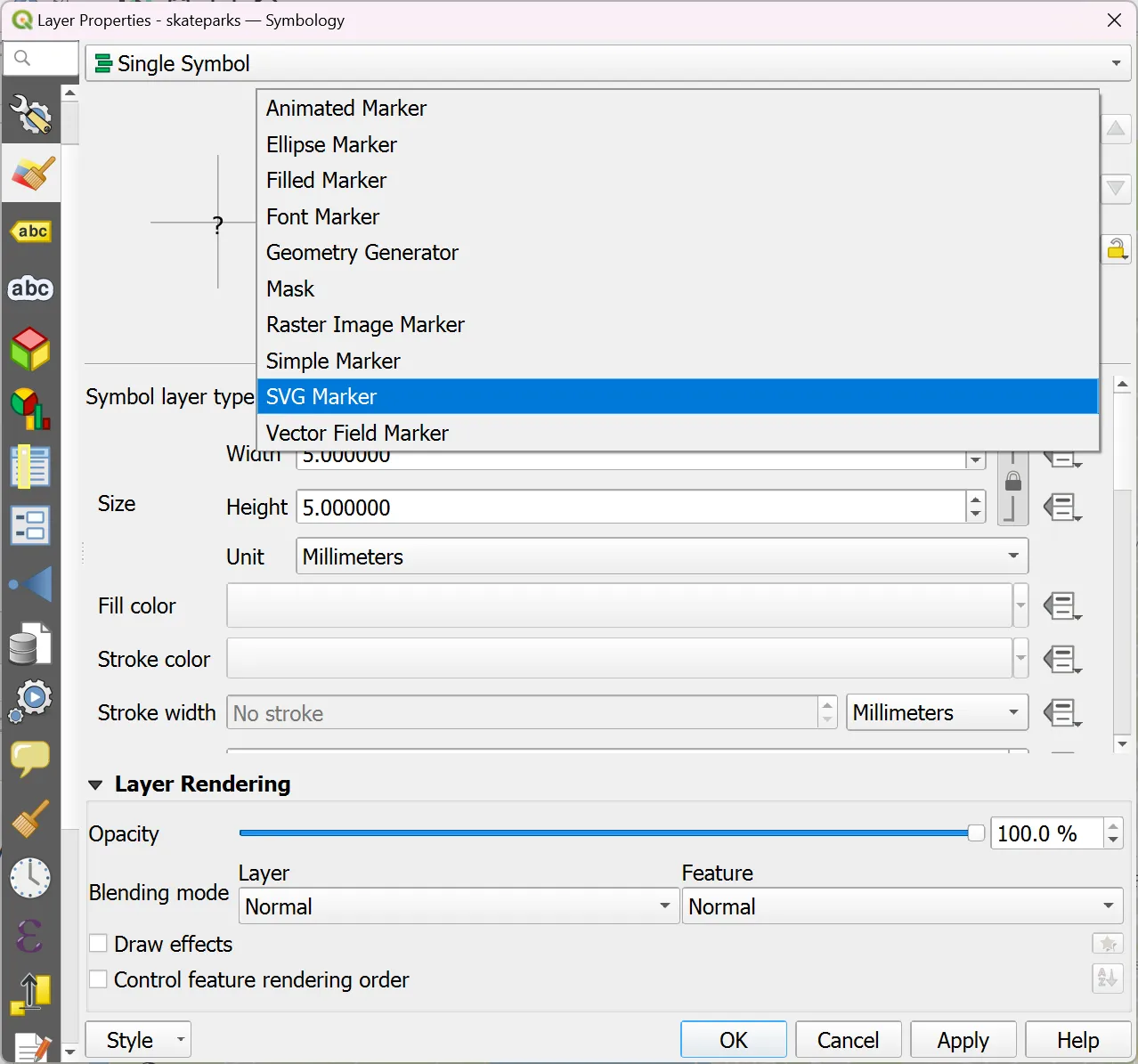
2. Kliknij "Simple Marker", a następnie ustaw "Symbol layer type" na "SVG Marker".

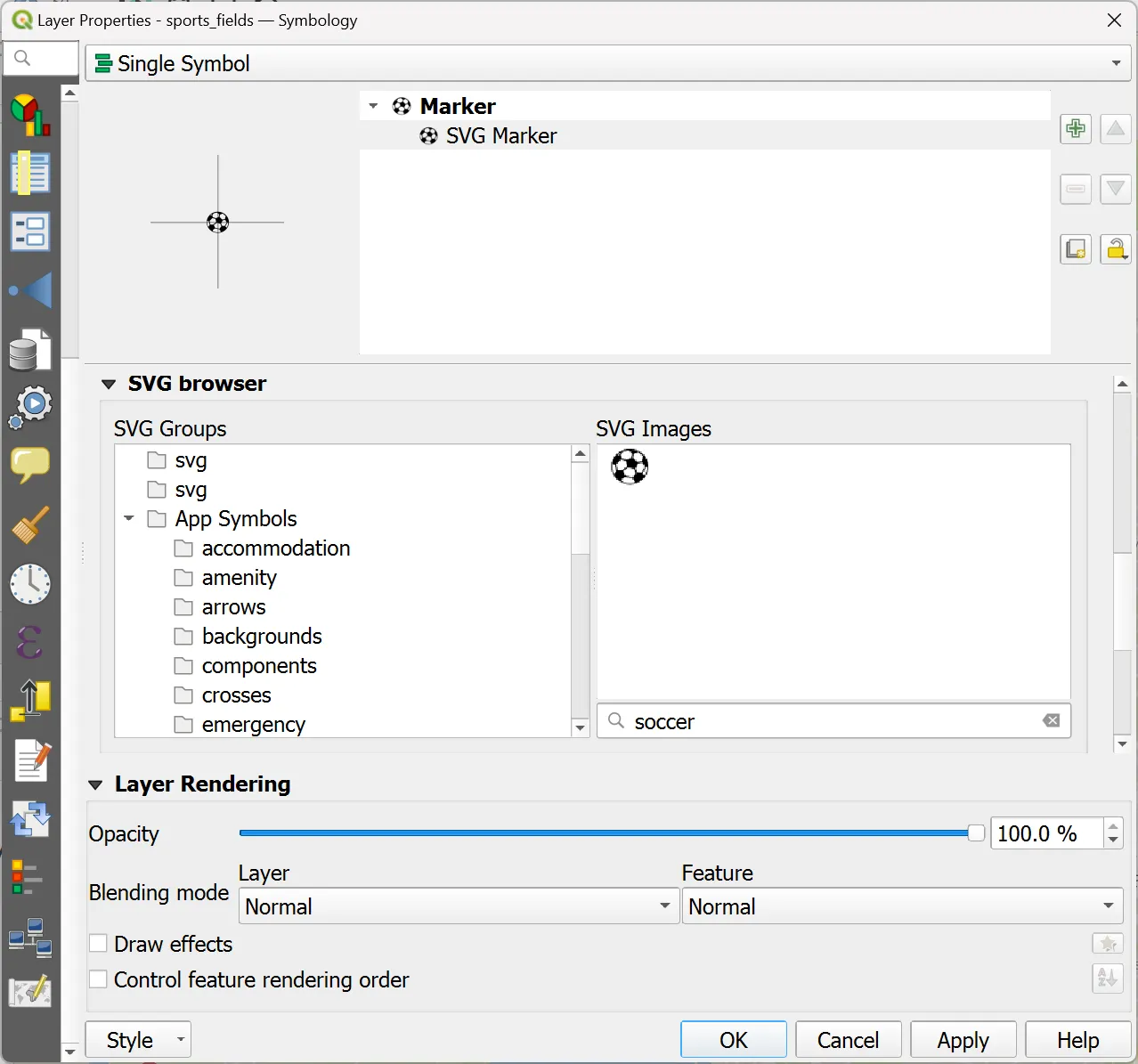
3. Przewiń w dół do opcji "Przeglądarka SVG" i wybierz symbol, którego chcesz użyć. W naszym przypadku użyjemy symbolu piłki nożnej.

Gdyby był to standardowy projekt QGIS , wystarczyłoby przewinąć do góry menu, ustawić kolor i rozmiar symbolu, a następnie kliknąć "OK", aby dodać go do projektu. Ale musimy przechowywać wszystko w folderze projektu, aby Mergin Maps mógł zsynchronizować go z serwerem. Kolejne kroki pokażą, jak to zrobić:
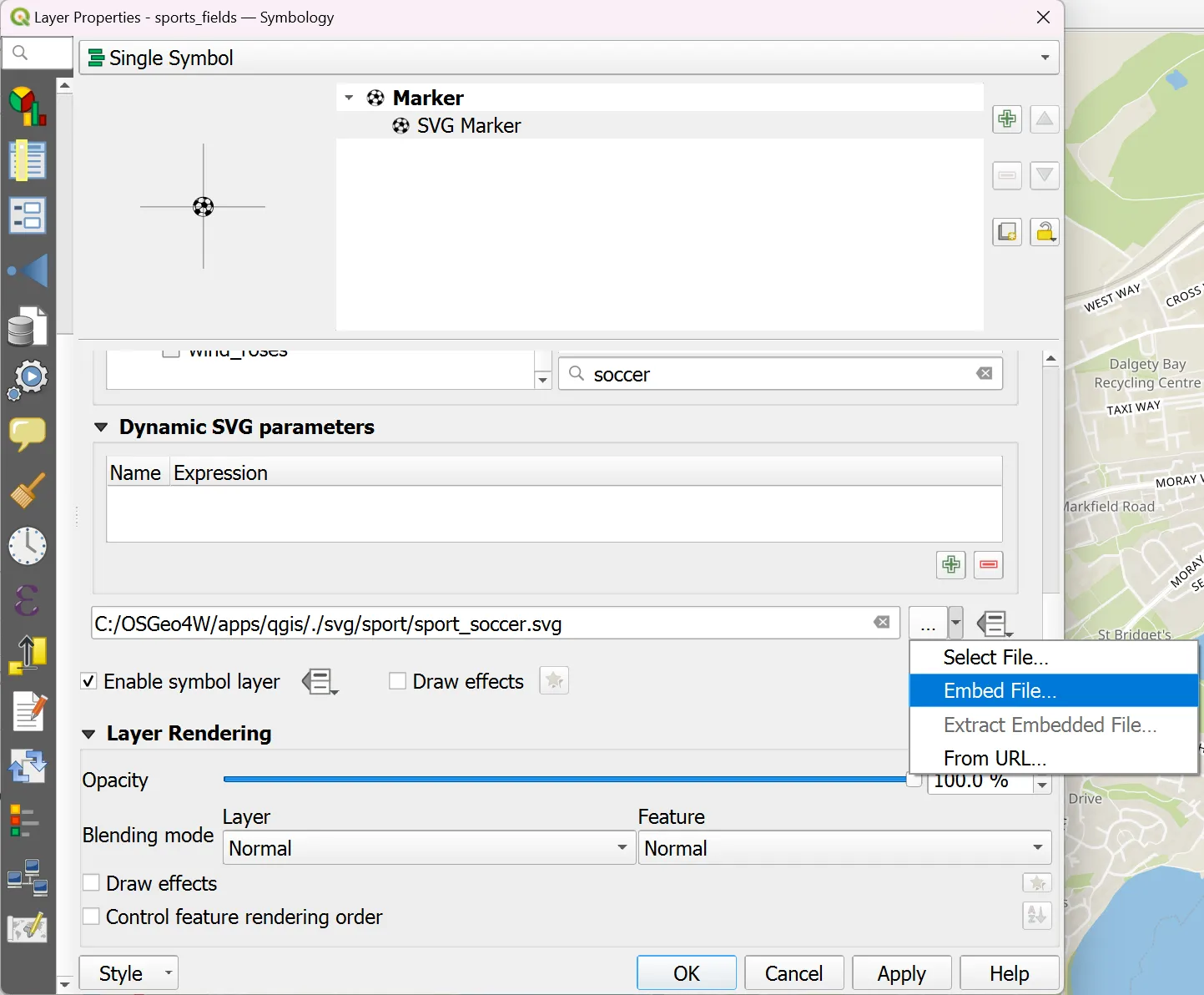
4. Przewiń w dół do "Dynamiczne parametry SVG", gdzie zobaczysz ścieżkę pliku dla wybranego symbolu, kliknij strzałkę po prawej stronie ścieżki pliku i wybierz "Osadź plik...".

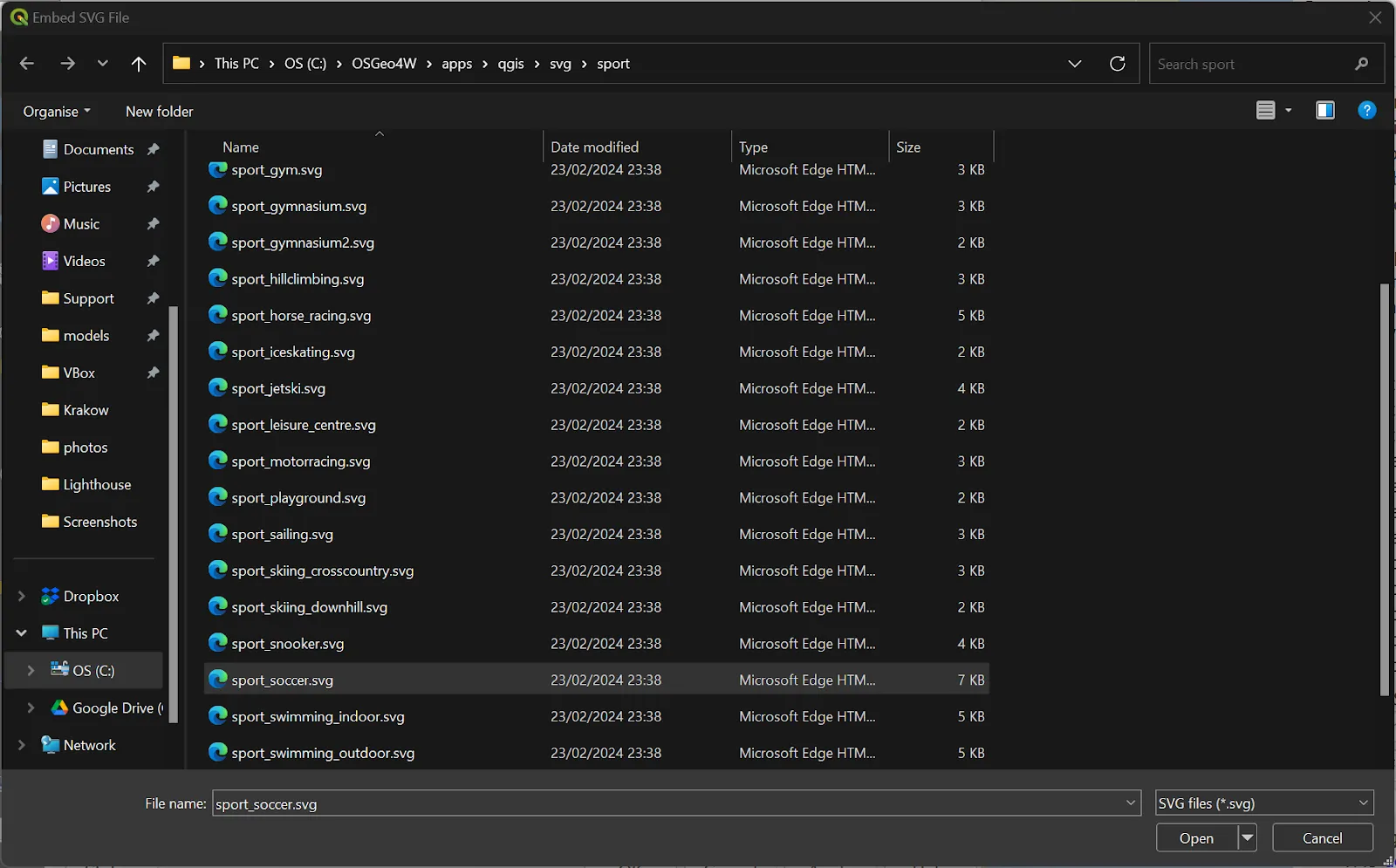
5. Przeglądarka plików otworzy folder, w którym zapisana jest biblioteka symboli QGIS SVG. Wybierz nazwę pliku symbolu, która powinna zostać wybrana automatycznie, i naciśnij przycisk "Otwórz".

6. Przewiń z powrotem do górnej części menu i ustaw rozmiar i kolor symbolu. W tym przykładzie ustawimy wysokość i szerokość na 5 mm i zachowamy domyślny czarny kolor. Po ustawieniu symbolu w pożądany sposób, naciśnij przycisk "OK".
7. Zsynchronizuj projekt Mergin Maps .
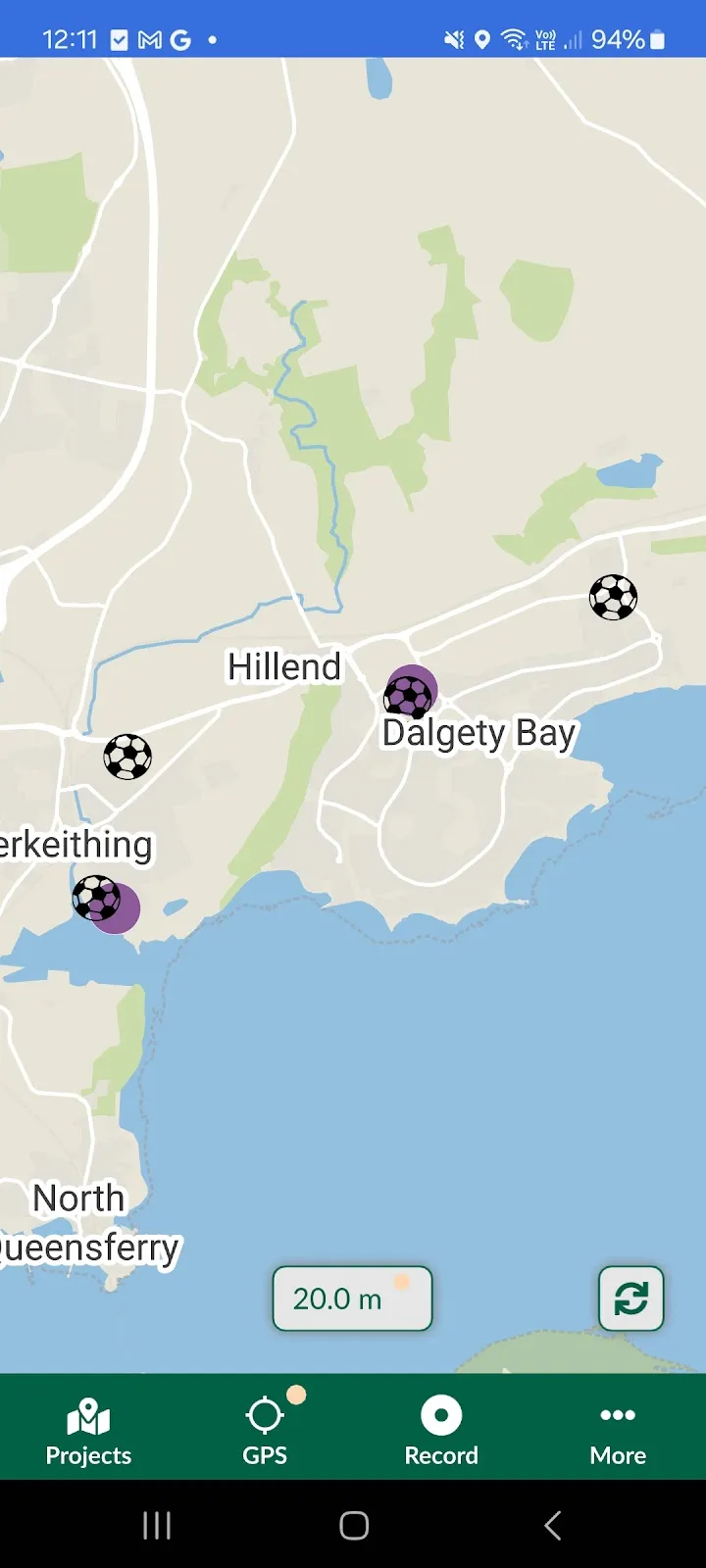
Teraz, po otwarciu i zsynchronizowaniu projektu w aplikacji mobilnej, można zobaczyć symbol piłki nożnej, który właśnie dodaliśmy do naszego projektu:

Użyj niestandardowego symbolu SVG dla swojego projektu
Następnie chcemy dodać symbol dla skateparków, które mamy na naszej mapie. Niestety QGIS nie ma symbolu deskorolki, więc stworzyliśmy własny podstawowy symbol za pomocą programu do rysowania wektorowego. Nazwaliśmy plik "sk8er.svg" i zapisaliśmy go w folderze projektu.

Aby dodać ten symbol do naszego projektu, wykonamy następujące kroki:
1. Kliknij prawym przyciskiem myszy warstwę "skateparki", wybierz "Właściwości..." i przejdź do zakładki "Symbologia".

2. Kliknij "Simple Marker", a następnie ustaw "Symbol layer type" na "SVG Marker".

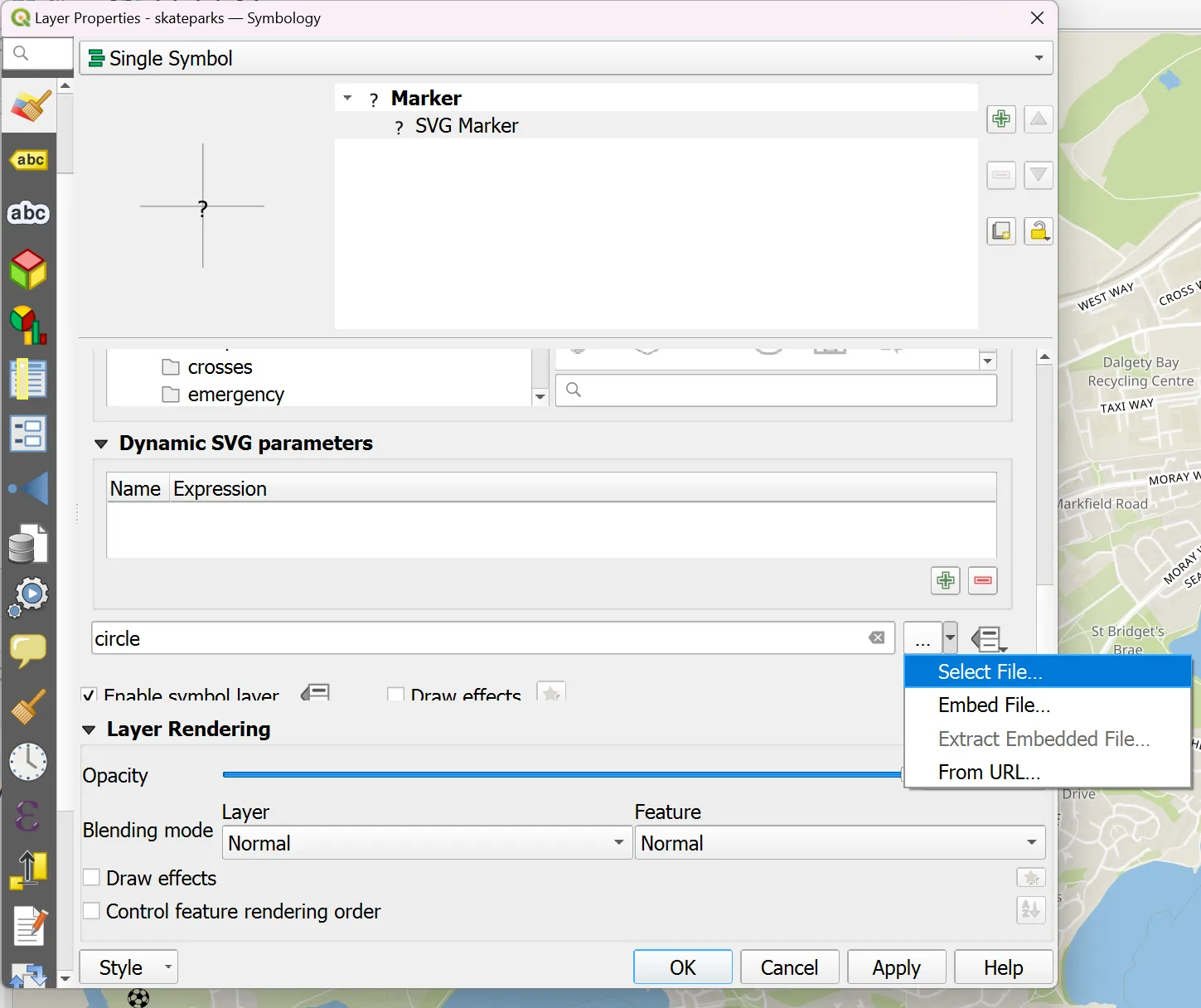
3. Przewiń w dół do sekcji "Dynamiczne parametry SVG" i wybierz menu rozwijane w polu ścieżki pliku, a następnie wybierz "Wybierz plik...".

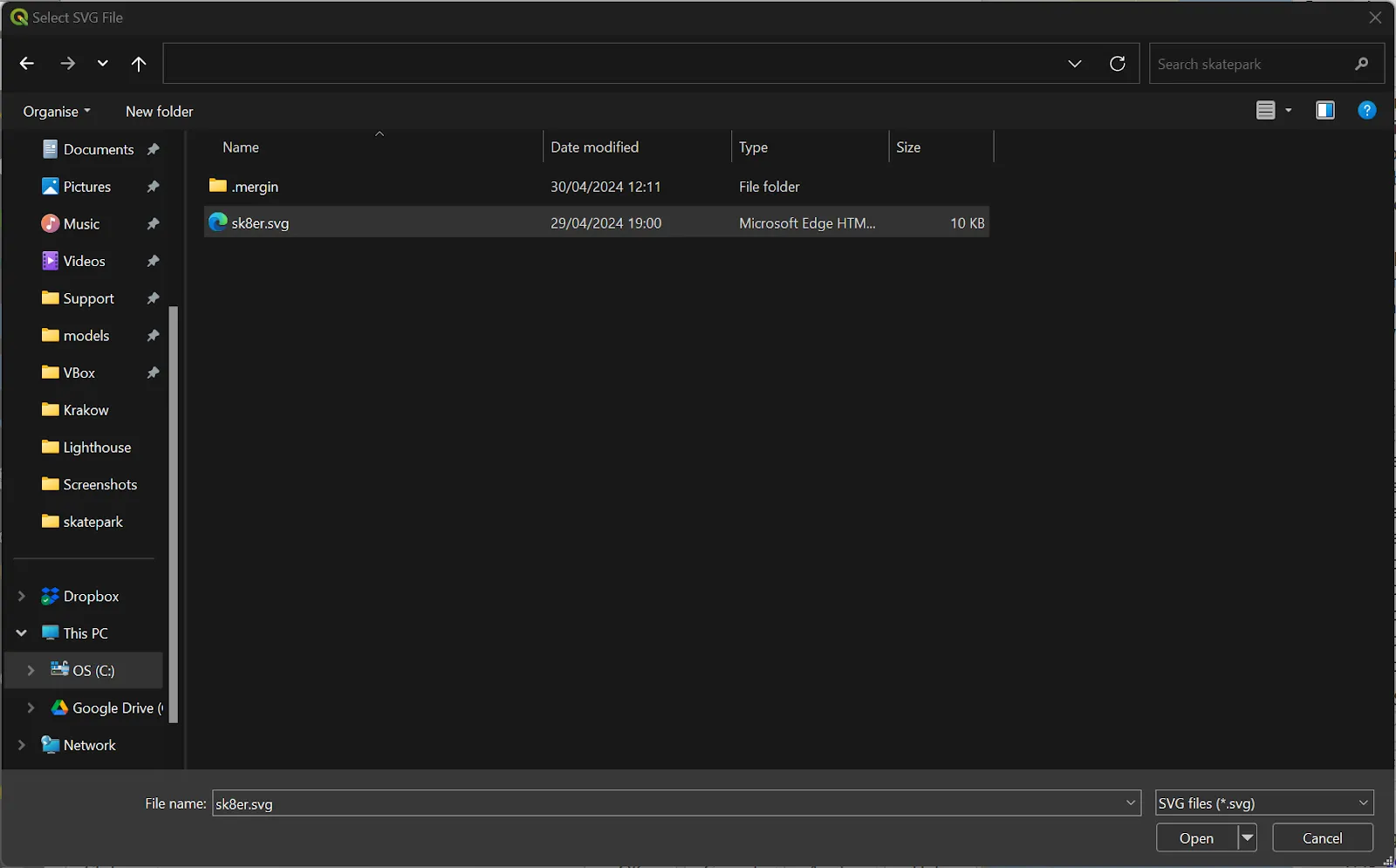
4. Przejdź do folderu projektu, wybierz plik .svg dla symbolu, którego chcesz użyć i kliknij "Otwórz".

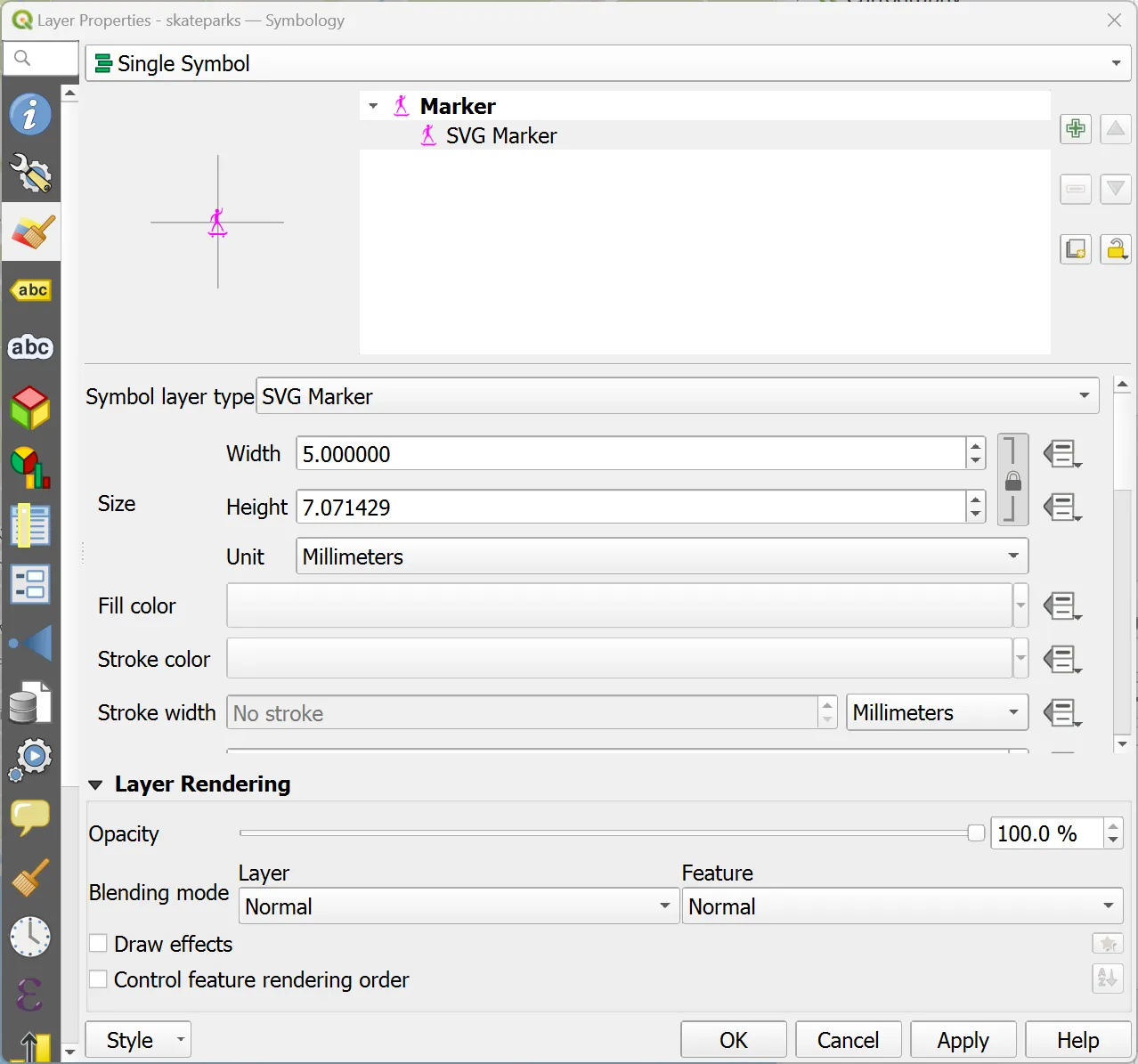
5. Ustaw żądany rozmiar symbolu i kliknij przycisk "OK".

6. Zsynchronizuj projekt Mergin Maps .
Teraz możesz otworzyć projekt w aplikacji mobilnej i zobaczysz, że niestandardowy symbol SVG został dołączony do projektu.


